È live il nuovo e-commerce di Paola Prata, azienda nata da un piccolo laboratorio nel centro della città di Padova nel 1986 e ora diventata un brand con circa venti negozi monomarca. Ogni collezione è creata per una clientela moderna e dinamica che ama la qualità e quei piccoli particolari che contraddistinguono lo stile della maison veneta. PaolaPrata incarna l’essenza del Made in Italy: alta qualità, selezione dei materiali e continua ricerca tecnologica e culturale. Un ringraziamento ai colleghi di Omniaweb per l’ottimo lavoro: Fabio Cazzadore, Andrea Cabrelle, Stefania Checchin e Irene Carbone.
Every idea needs a Medium: read, write, and expand your world.
Collins ridisegna l’identità visuale di Medium (170 milioni di lettori) per un’evoluzione ancora più relazionale della sua piattaforma di scambio di idee. Il nuovo logo mantiene i legami visivi con le sue radici letterarie, ma con linee più morbide e un nuovo equilibrio di spazi, per un maggiore invito alla lettura.
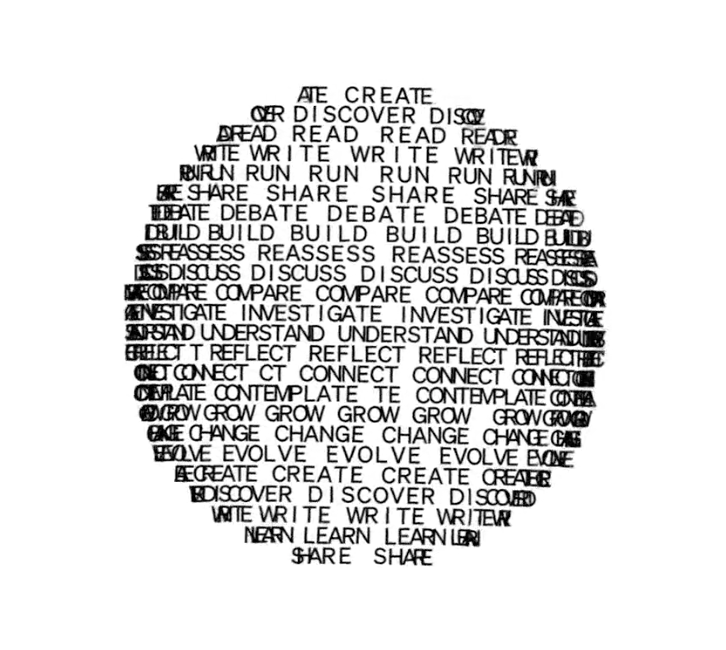
Collins ha utilizzato la typography anche come strumento centrale nella costruzione di un “illustration system” che dà movimento e profondità alle parole: il testo diventa un elemento grafico da combinare per costruire ed espandere le idee.
UX Never Sleeps
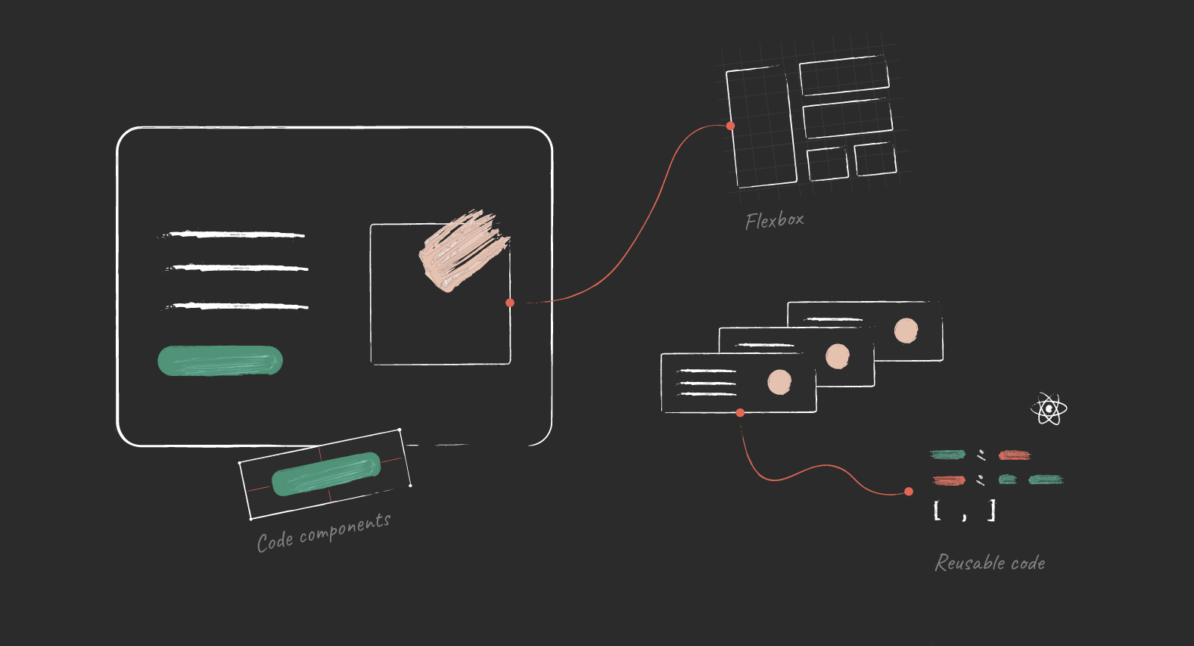
Un ulteriore passo in avanti verso la creazione condivisa di progetti web: dal prototipo allo sviluppo in un’unico ambiente. Come previsto, ma forse un po’ prima del previsto, diventa realtà la progettazione visuale di prototipi interattivi high-fidelity con generazione automatica di codice.
The first design-to-development platform.
È ciò che annuncia Michal Coen con il recente rilascio di Anima 4.0, evoluzione della piattaforma già conosciuta e integrata con Figma, Sketch e Adobe XD
Thing Magazine: a magazine about things.
Immagine coordinata per la rivista di design Thing, firmata da Gretel New York. Il minimalismo e la geometria della composizione integra sapientemente l’energia del pattern visuale formato dagli stessi elementi tipografici del logo.
Omniaweb, a making science company
Da qualche giorno Omniaweb fa parte del gruppo spagnolo Making Science, guidato da Josè Antonio Martinez Aguilar: un incredibile nuova opportunità di crescita per il nostro team. Complimenti a Victor Vassallo, Fabrizio Ventre e Fabio Sutto per il nuovo grande inizio.
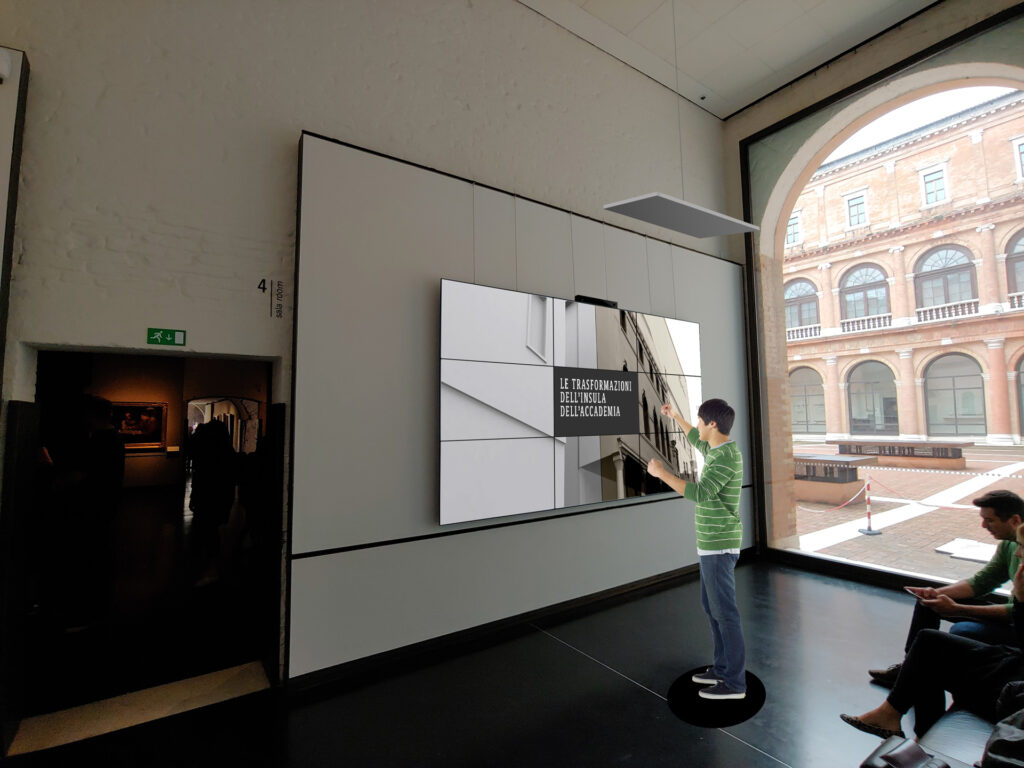
L’importanza dell’interattività nella fruizione museale: il caso delle Gallerie dell’Accademia a Venezia.
DigitalMeet 2020: Colore e Colori
Passeggiata nel mondo del colore e dei colori tra storia, psicologia, cultura e applicazioni multimediali.
Evento gratuito online organizzato nell’ambito degli eventi DigitalMeet 2020 e disponibile anche per i crediti formativi del Collegio Ingegneri di Padova.
Iscrizione:
https://www.eventbrite.it/e/biglietti-colore-e-colori-125343930069
Per eventuali dettagli, contattatemi al seguente indirizzo:
[email protected]
Future Fonts
Un portale creato da circa settanta Fonderie digitali da tutto il mondo dove si possono valutare (e ammirare) caratteri ancora in fase di sviluppo e acquistarli in anticipo a un costo molto vantaggioso. Gli articoli delle sezioni Journal e Blog del portale sono a cura dei type designer coinvolti e ci immergono nella fase di studio, progettazione e creazione di fantastiche creature tipografiche
Niente Tofu grazie
A volte capita di vedere nel testo delle pagine web strani rettangoli che sembrano celare segreti accessibili solo a particolari iniziati. Questo accade quando il carattere utilizzato non possiede tutti i glifi (lettere e simboli) utilizzati nel testo e il rettangolo misterioso viene comunemente chiamato Tofu. Qualche anno fa Google lanciò un progetto open source, con l’obiettivo di creare un carattere veramente completo. Al progetto parteciparono anche Monotype e Adobe e il risultato fu la pubblicazione di Noto, contrazione di “NO more TOfu”. Noto è in grado di restituire digitalmente perfino sistemi di scrittura non più corrispondenti a lingue parlate, come per esempio il fenicio, il lineare B, l’ogham e moltissime altre. Solo per il latino, ad esempio, Noto prevede 3.300 glifi per ogni variante.
Hey Jarvis, progetta un sito web.
Con il rilascio di GPT-3 (Generative Pre-training Transformer) da parte dei ricercatori di OpenAI, è salito l’entusiasmo per l’integrazione dell’Intelligenza Artificiale nei processi di design. GPT-3 permette la gestione di 175 miliardi di parametri e si moltiplicano gli esperimenti sulla generazione automatica di testi, contenuti e anche layout interattivi digitali. Molti articoli comparsi sull’argomento sono stati scritti direttamente dalla sig,na AI (forse anche le righe che state leggendo?).