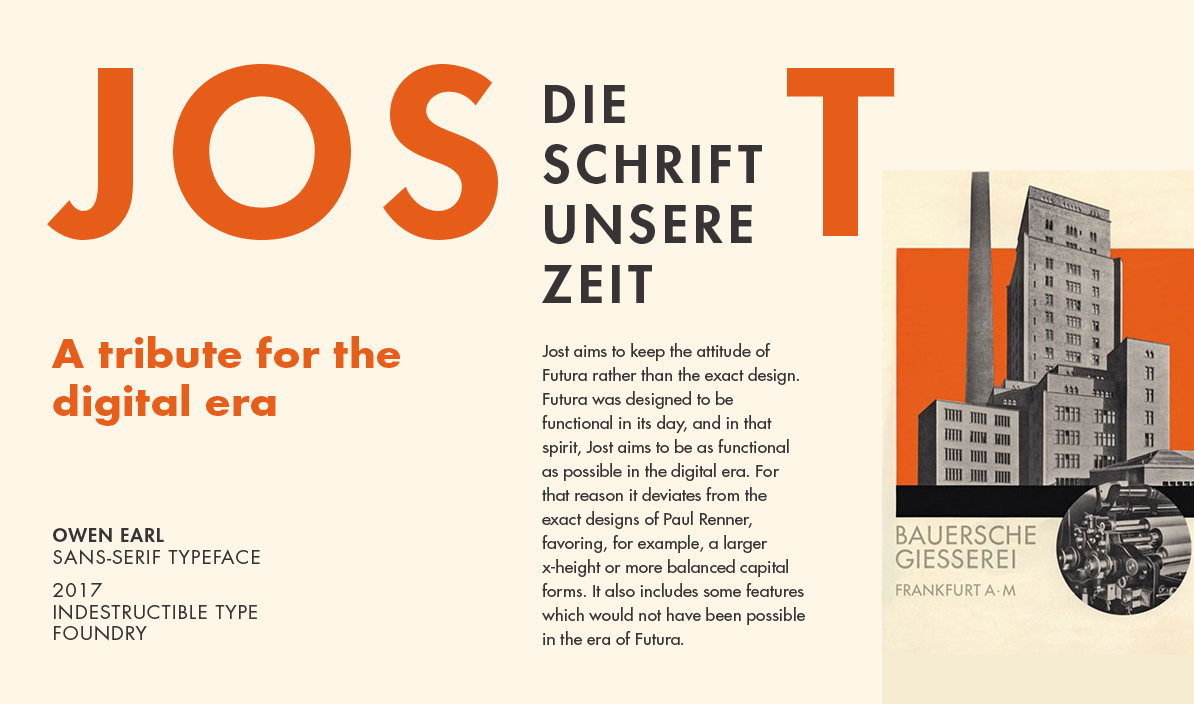
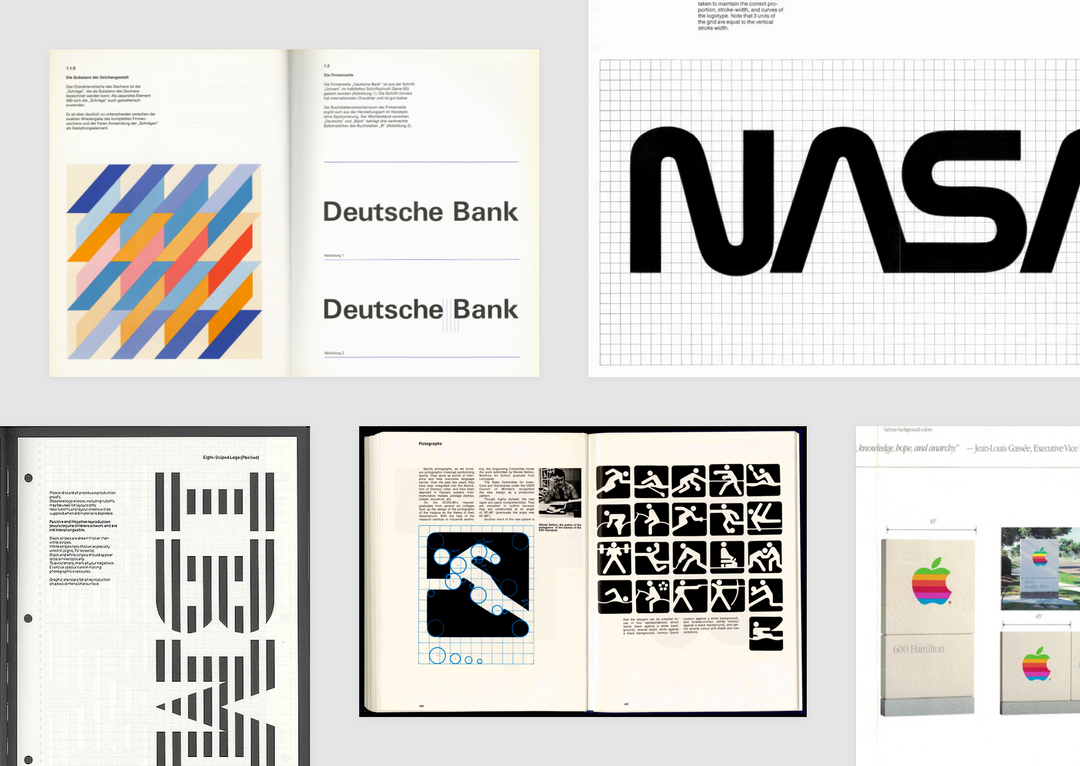
Typography e Illusioni ottiche
La progettazione dei caratteri tipografici è una battaglia contro le illusioni ottiche, dove possiamo vincere solo se ci arrendiamo. Con queste parole Jonathan Hoefler ci introduce ai principi grafici e ottici che guidano un designer nella creazione di caratteri eleganti ed equilibrati, facendo interagire forme curve, spigoli e spessori. Attraverso strane distorsioni dobbiamo costruire non ciò che esiste realmente ma ciò che l’occhio “penserà” di vedere. https://www.typography.com/blog/typographic-illusions