Presentato il nuovo Museo Multimediale Narrante delle Mura di Padova, dedicato al più “grande” monumento della città. Un museo immateriale diffuso lungo gli 11 km della cinta bastionata cinquecentesca.
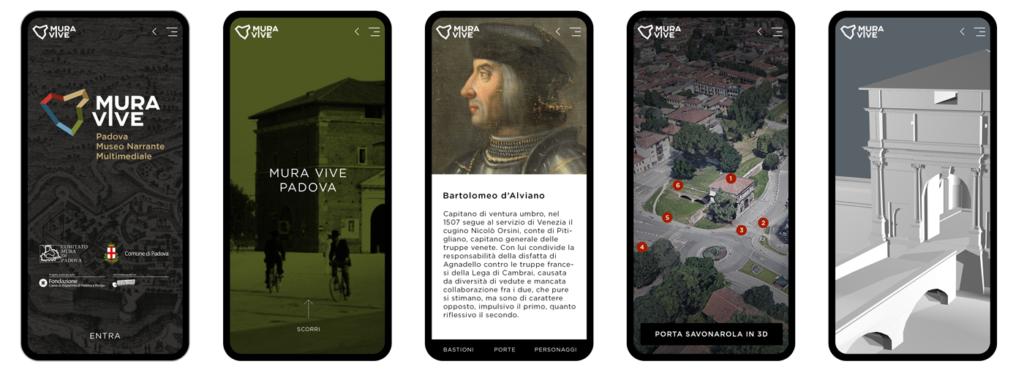
Mi sono occupato della direzione creativa del progetto, progettando il logo del museo, l’immagine coordinata e la UX/UI dell’app multimediale. Con il team di Omniaweb (Mattia Dal Zotto, Michele Forestan, Jin Di Guo, Vladut Iacomi, Giada Zanaga, Eric Wekouri, Simone Auteritano, Fabio Cazzadore) abbiamo lavorato al sito web ufficiale del museo. La software house MNZ di Mantova (Carlo e Andrea Monzini) ha sviluppato l’app iOS e Android di supporto alla visita delle quattro stazioni lungo il tracciato delle mura di Padova:
- Bastione Alicorno
- Porta Liviana
- Porta Savonarola
- Porta Codalunga
L’app guida i visitatori alla scoperta delle porte e bastioni che ospitano le stazioni del museo, descrivendovene ogni dettaglio e accompagnandoli in un viaggio nel tempo attraverso iconografia storica, ricostruzioni 3D e Realtà Aumentata.
Per informazioni e prenotazioni: https://www.muravivepadova.it