Scultura grezza in argilla bianca. Grazie a Manuela Sturaro per gli insegnamenti e consigli.
Böhm Brand Identity
Accademia 2024
Alcune immagini della Cerimonia di Proclamazione Plenaria di Accademia di sabato 18 maggio, nella splendida e monumentale cornice di Villa Giovannelli di Noventa. Un giorno di festa per celebrare tantissimi diplomati dei vari percorsi di studio; un’occasione unica per rivedere con gioia tanti amici e ricordare le belle giornate passate insieme. Grazie a Ferruccio Dall’Aglio, Stefania Checchin e Fabio Sutto per le foto e video.



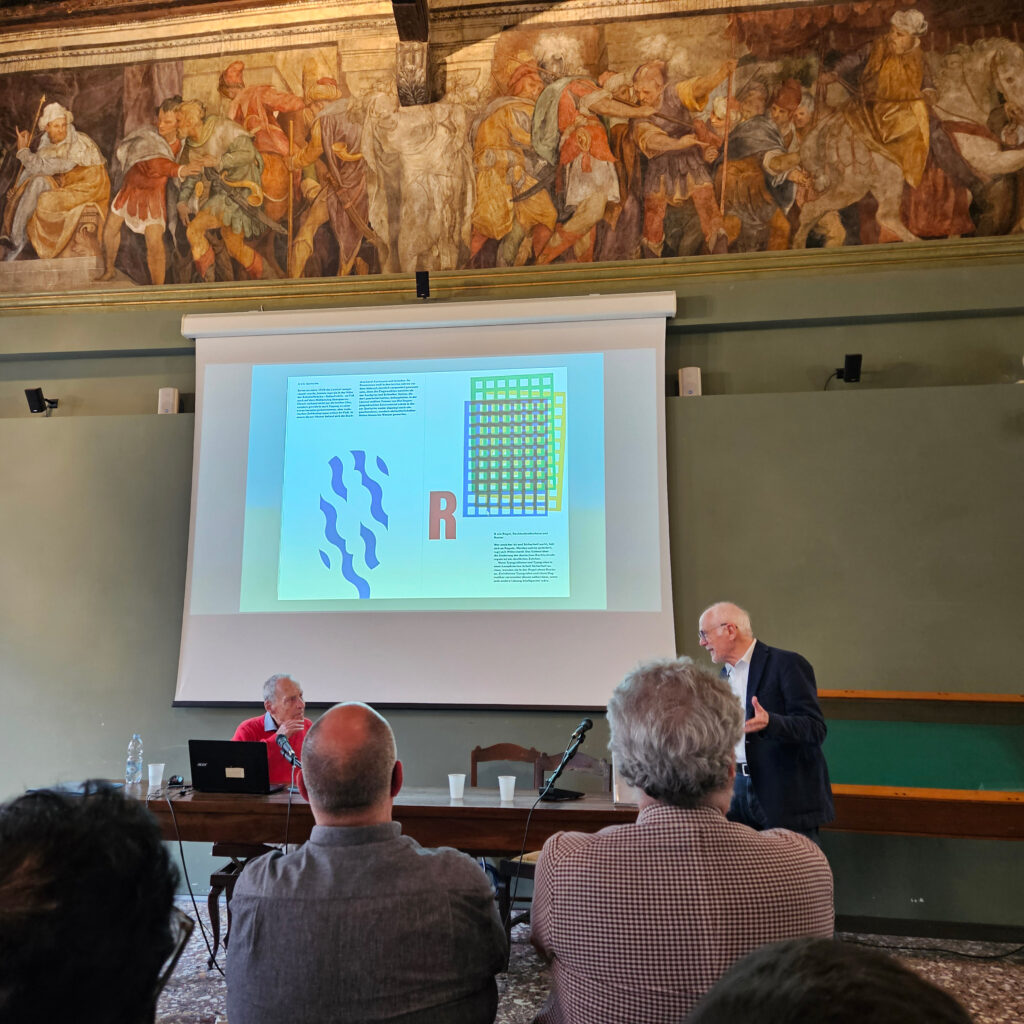
Tipobiografia – Jost Hochuli
Tipobiografia – Jost Hochuli – 60 anni di progetti. Incontro emozionante con una leggenda vivente del design e della tipografia (con l’importante figura della moglie Ursula), alla Biblioteca Civica di Verona per la presentazione della sua “Tipobiografia”, di Ronzani Editore.
Foto di copertina di Michi Bundscherer.
AC Brand Identity
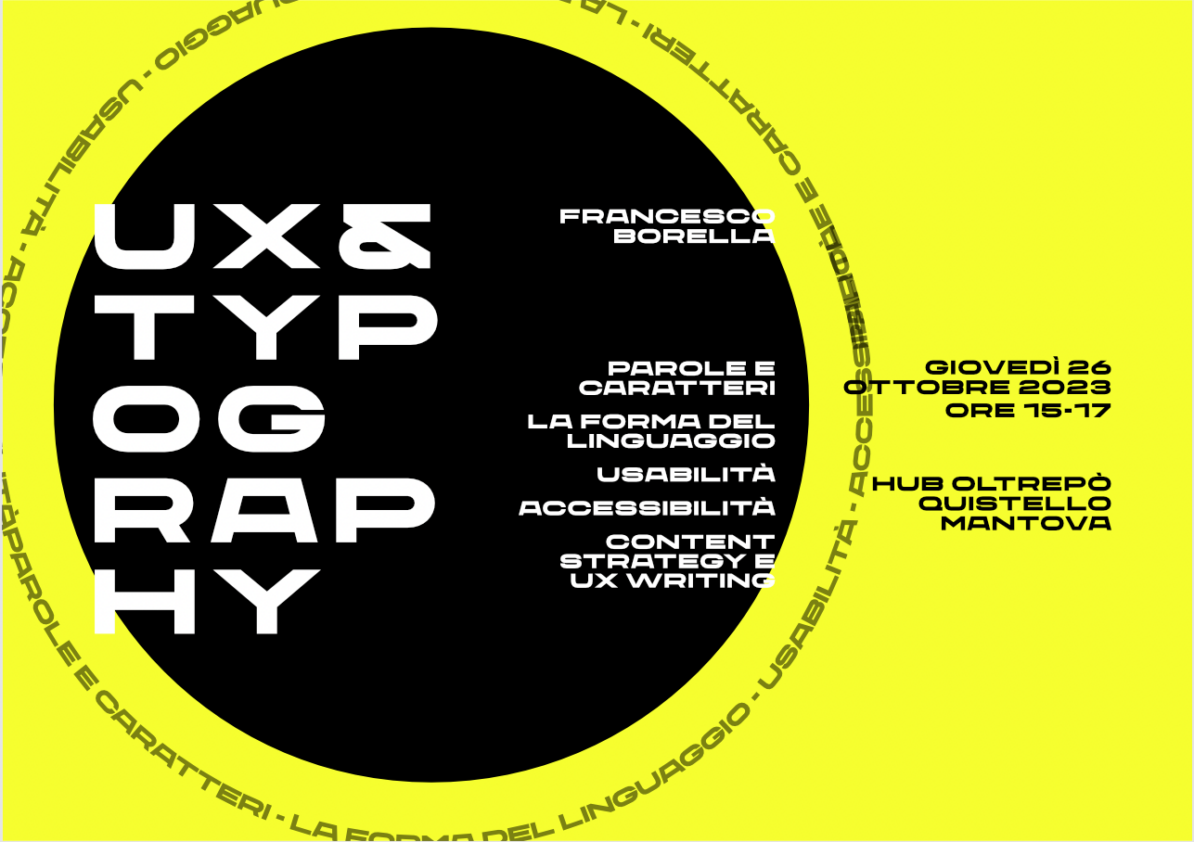
UX&Typography
Giovedì scorso 26 ottobre ho tenuto una conferenza sulla UX e Typography nello splendido Hub Oltrepò di Quistello – Mantova. Abbiamo parlato di caratteri, usabilità e accessibilità, UX Writing e Microcopy: come le parole posso accompagnare e stimolare le nostre emozioni nelle esperienze digitali.
Grazie ad Andrea e Carlo Monzini per la splendida accoglienza.



Web Graphic Design 363
Venerdì 6 ottobre si sono conclusi oggi gli esami del corso Accademia Web Graphic Design 363, due giornate intense e tutti meritatamente promossi! È stata una gioia immensa partecipare a questo importante momento del vostro percorso, già con un po’ di nostalgia per le belle serate passate insieme. Un abbraccio a tutti e in bocca al lupo per un nuovo entusiasmante futuro! ![]()
![]()
Parliamo di Digital…
Oggi sono stato ospite della trasmissione Pulsar di Telecittà con Daniela Gregnagnin per una piacevole chiaccherata sul web, il digital e le professioni del futuro.
Creatività
Cos’è la creatività, un interessante quesito dalle mille risposte. Ne parlo in un post per Making Science Italia:
Una strategia di marketing non può prescindere dalla #creatività, come elemento fondamentale per creare un’efficace sinergia tra obiettivi di comunicazione e dati. Il processo creativo deve produrre una comunicazione originale e inaspettata ma coerente con il prodotto, il target e i valori del brand.
Reinterpretando le parole del grande matematico francese Henri Poincarè, la creatività è la capacità di creare nuovi e utili collegamenti tra elementi apparentemente lontani
Henri Poincarè
Tale processo è il risultato dell’incontro di ragione e immaginazione, dati e idee innovative, professionalità e relazioni che permettono di generare un risultato originale, che rompa gli schemi e che sia rilevante per nostri clienti.
Ecco la creatività secondo il nostro Head of Creative, Francesco Borella
https://www.makingscience.it/contatti/
Manager per Caso
Venerdì 14 aprile alle ore 18 avrò l’onore di introdurre la presentazione del saggio “Manager per caso” da parte dell’autrice Angela Deganis presso il Mondadori Bookstore di Piazza Cavour a Padova.
Un libro divertente e istruttivo, nelle parole di Angela:
“La guida impudica alla sopravvivenza in azienda. La risposta al quiet quitting e alla great resignation. Il manuale di sopravvivenza di ogni manager che ha il sorriso come antidoto alle complessità della vita.”
Pensato per manager, giovani, studenti e per chiunque abbia un capo o un collega e intessuto di citazioni letterarie, filosofiche, musicali e cinematografiche.
Vi aspetto! 🙂