All posts filed under: Design
Nuova immagine e visione per KIA
Progettazione UX con i prototipi interattivi
Una mia breve introduzione all’uso dei prototipi interattivi per lo sviluppo di siti e applicazioni come fondamentale metodologia di progettazione UX. L’UX design è il processo che permette di creare prodotti, solitamente siti web e applicazioni, capaci di fornire la migliore esperienza per gli utenti in termini di usabilità, funzionalità e coinvolgimento emotivo, stimolandoli a compiere determinate azioni utili al nostro brand, ovvero le cosiddette conversioni, come per esempio lead generation, acquisti, download, iscrizioni a newsletter. […]
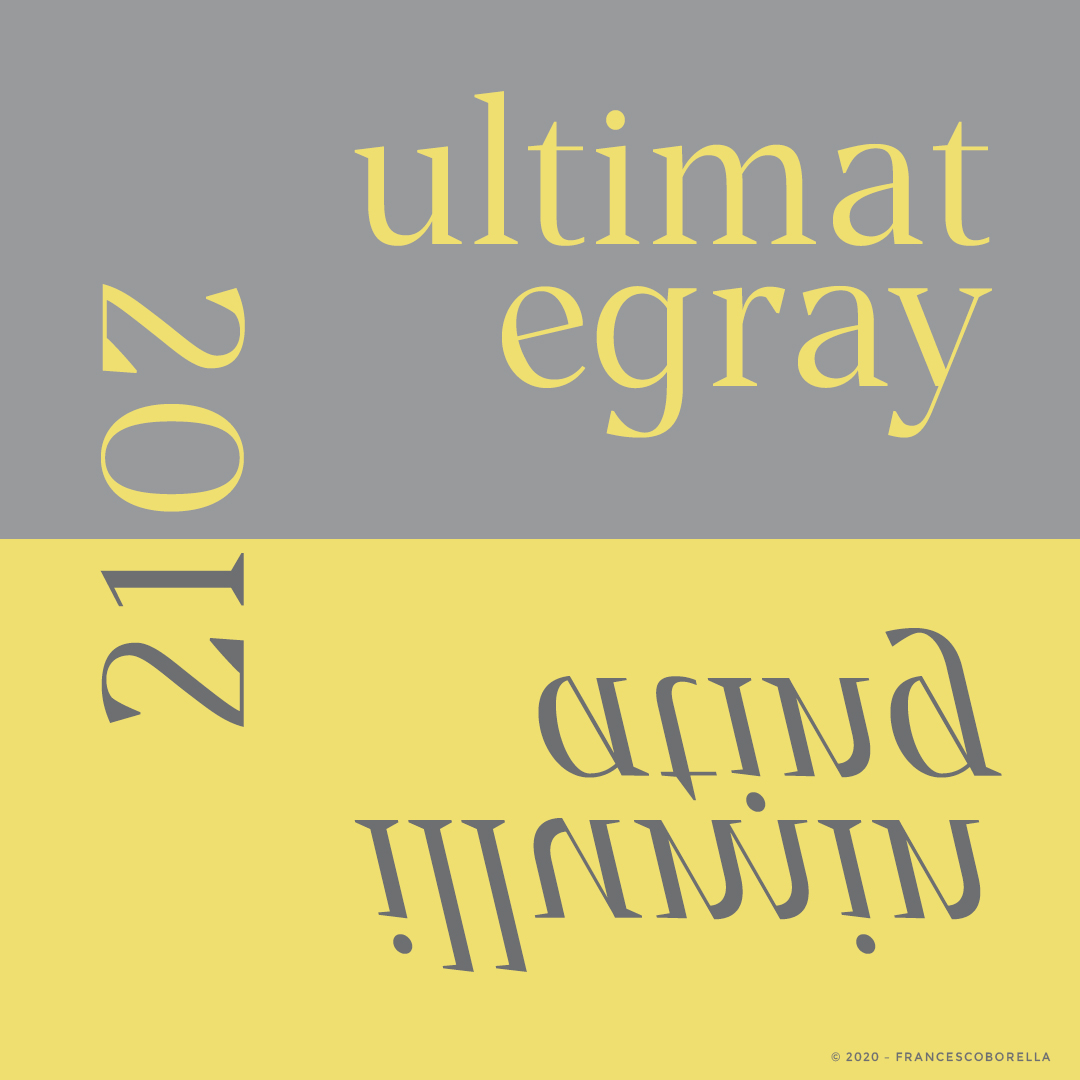
Pantone’s 2021 Color of the Year
Alla fine di uno degli anni più cupi che si ricordino, Pantone ha annunciato il suo colore dell’anno per il 2021. E non è un solo colore ma una coppia: Illuminating, un giallo simile alla buccia di un limone maturo, e Ultimate Grey, che ricorda il cemento bagnato. “L’unione dei due colori esprime un messaggio di positività, supportato da grande fortezza” (Leatrice Eiseman). https://www.pantone.com/eu/it/color-of-the-year-2021-palette-di-colori
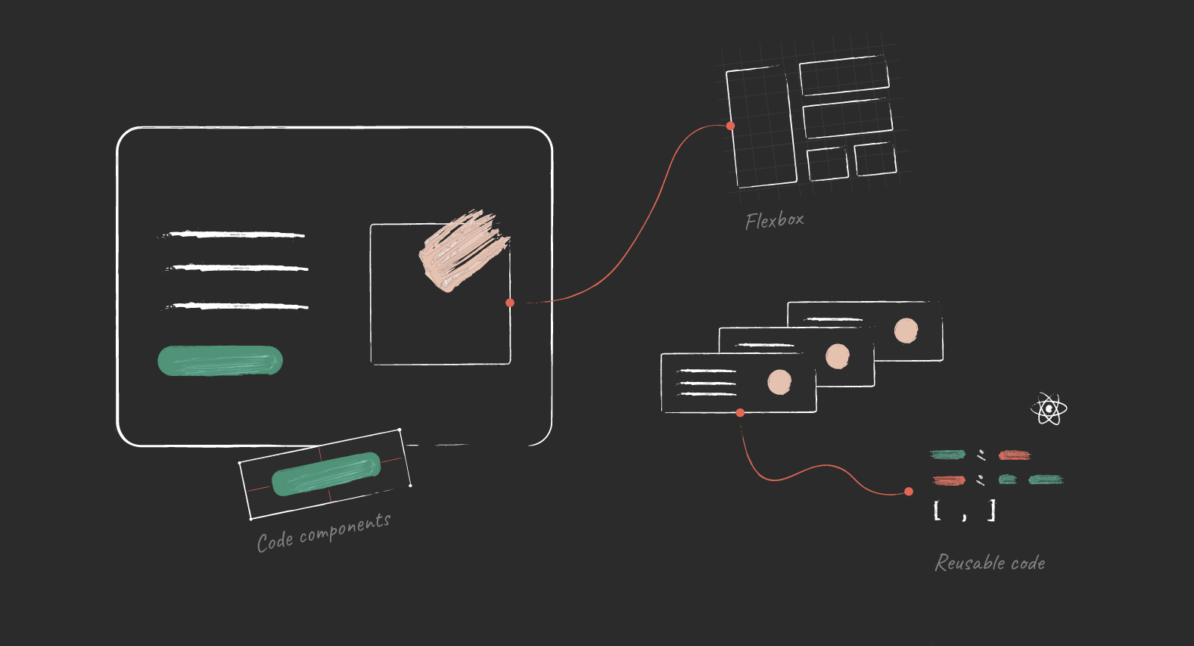
UX Never Sleeps
Un ulteriore passo in avanti verso la creazione condivisa di progetti web: dal prototipo allo sviluppo in un’unico ambiente. Come previsto, ma forse un po’ prima del previsto, diventa realtà la progettazione visuale di prototipi interattivi high-fidelity con generazione automatica di codice. The first design-to-development platform. È ciò che annuncia Michal Coen con il recente rilascio di Anima 4.0, evoluzione della piattaforma già conosciuta e integrata con Figma, Sketch e Adobe XD
Niente Tofu grazie
A volte capita di vedere nel testo delle pagine web strani rettangoli che sembrano celare segreti accessibili solo a particolari iniziati. Questo accade quando il carattere utilizzato non possiede tutti i glifi (lettere e simboli) utilizzati nel testo e il rettangolo misterioso viene comunemente chiamato Tofu. Qualche anno fa Google lanciò un progetto open source, con l’obiettivo di creare un carattere veramente completo. Al progetto parteciparono anche Monotype e Adobe e il risultato fu la […]
Hey Jarvis, progetta un sito web.
Con il rilascio di GPT-3 (Generative Pre-training Transformer) da parte dei ricercatori di OpenAI, è salito l’entusiasmo per l’integrazione dell’Intelligenza Artificiale nei processi di design. GPT-3 permette la gestione di 175 miliardi di parametri e si moltiplicano gli esperimenti sulla generazione automatica di testi, contenuti e anche layout interattivi digitali. Molti articoli comparsi sull’argomento sono stati scritti direttamente dalla sig,na AI (forse anche le righe che state leggendo?).
Music must always move forward
Nata quasi duecento anni fa (1822), la Royal Academy of Music di Londra – il più antico conservatorio del Regno Unito – rinnova completamente la propria identità. Il team guidato da Michael Johnson e Alice Tosey ha voluto superare l’immagine classica dell’istituzione per creare un sistema di design che guarda al futuro della musica. Al posto dello storico e complesso stemma “araldico”, ora è il simbolo musicale del “crescendo” a rappresentare la centenaria istituzione; metafora […]
Nuovo logo per Nissan
Il brand giapponese presenta il nuovo logo e il nuovo SUV Ariya completamente elettrico. Il restyling riflette i cambiamenti significativi avvenuti nell’azienda (ma anche nella società) negli ultimi due decenni e accompagna l’evoluzione di Nissan da tradizionale produttore di veicoli a fornitore di mobilità e servizi. Una re-interpretazione ed evoluzione digital-friendly dell’iconico logo del brand, un nuovo capitolo orientato al futuro. https://www.underconsideration.com/brandnew/archives/new_logo_for_nissan_done_in_house.php
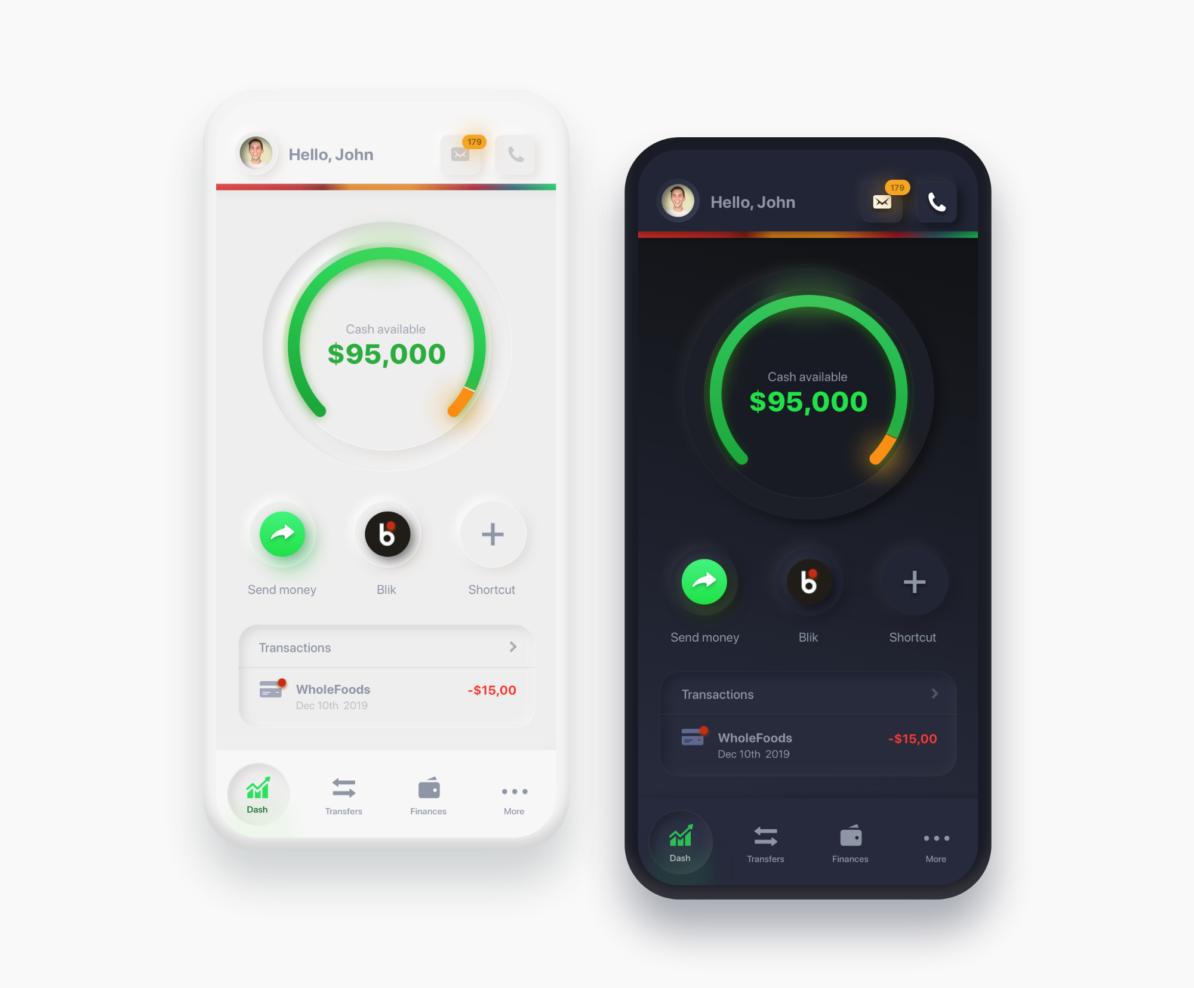
Skeuomorphism is back
Nel 2010 Microsoft introdusse Metro Style per l’interfaccia utente di Windows Phone 8, caratterizzata da griglie di rettangoli, icone monocromatiche e tinte piatte in uno stile che sarà poi denominato Flat Design. La rottura con il “vecchio” realismo delle interfacce Apple (chiamato Scheumorfismo) fu eclatante, tanto che quest’ultima dovette rivoluzionare il proprio look and feel a partire dal successivo iOS 7. Da allora il design delle interfacce digitali è stato caratterizzato da forme geometriche semplici, […]